Wild Route
Traveling App

Project Brief
Role(s)
UX/UI Designer
Timeline
Four weeks
Tools
Figma, Invision, Adobe Photoshop, Adobe Illustrator, Miro, GSuite
Team
Blu Bunton
The Problem
People often want to blend in while on vacation and stay away from tourist traps but don’t always know where to go or how to get there.
The Solution
Wild Route is an app that can help people find places off the beaten path, blend in with the locals, and make the commute there interesting.
Duties
In this solo UX project, I conducted end-to-end design responsibilities. Starting with user research, I identified key insights to shape the design direction. I created personas, journey maps, and wireframes, followed by designing interactive prototypes. This led to usability testing and iterative refinements, resulting in a user-centered and responsive design, aligned with brand identity.
User Research
Proto-Persona
George Jones
Age: 29

- Enjoys exploring nature, hiking, and outdoor relaxation.
- Loves thrill-seeking activities and new experiences.
- Known for great charisma and social networking skills.
- Plays tennis regularly for fun and fitness.
- Graphic Design Artist.
Goals & Needs:
- Wants to learn about new cultures.
- Wants to find inspiration from his travels.
- Extrovert who loves meeting new people.
- A foodie that is always looking to try new foods.
Pain Points:
- Traveling can be expensive.
- Not enough time to travel as much as he would like.
- Bad with directions, often gets lost.
- Family and friends do not always want to travel where he wants to.
- Destinations closed due to pandemic.
Interview Plan
The goal was to conduct one-on-one interviews and pull data on the overall objective of people’s travel habits.
From the one-on-one interviews, I was able to create a more refined survey. With the survey I was able to reach out to more people.
From the data, I was able to collect valuable information and dive deeper into universal problems that my interviewees shared.
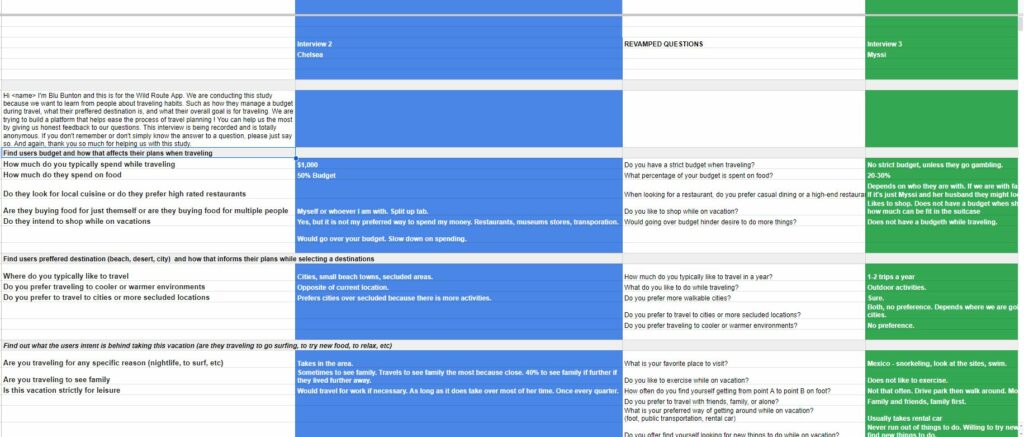
Interview Notes
The one-on-one interviews helped me collect more specific qualitative data. Below are some examples of the interviews. This data helped define the problem statement.

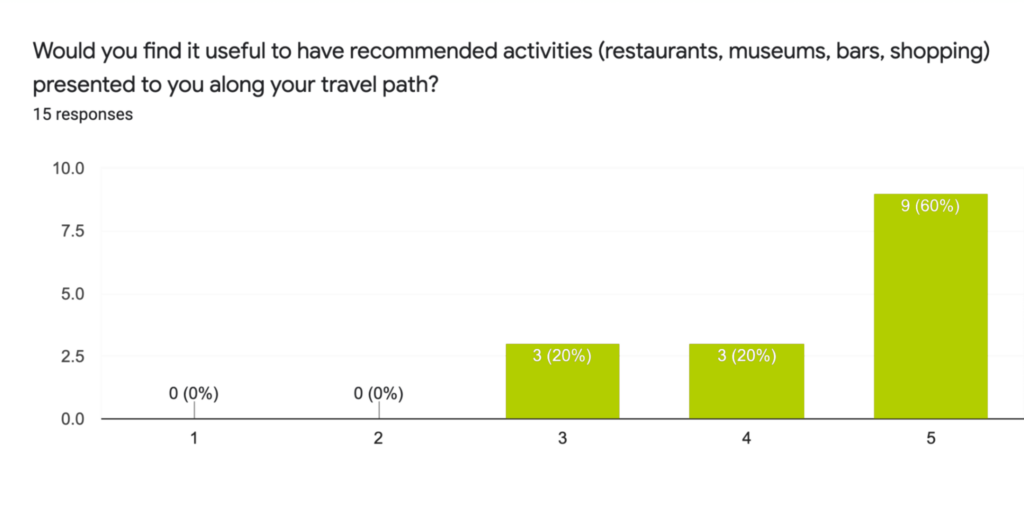
Survey Data - Key Takeaway
The majority of participants said that it would be very useful to have new activities recommended to them.

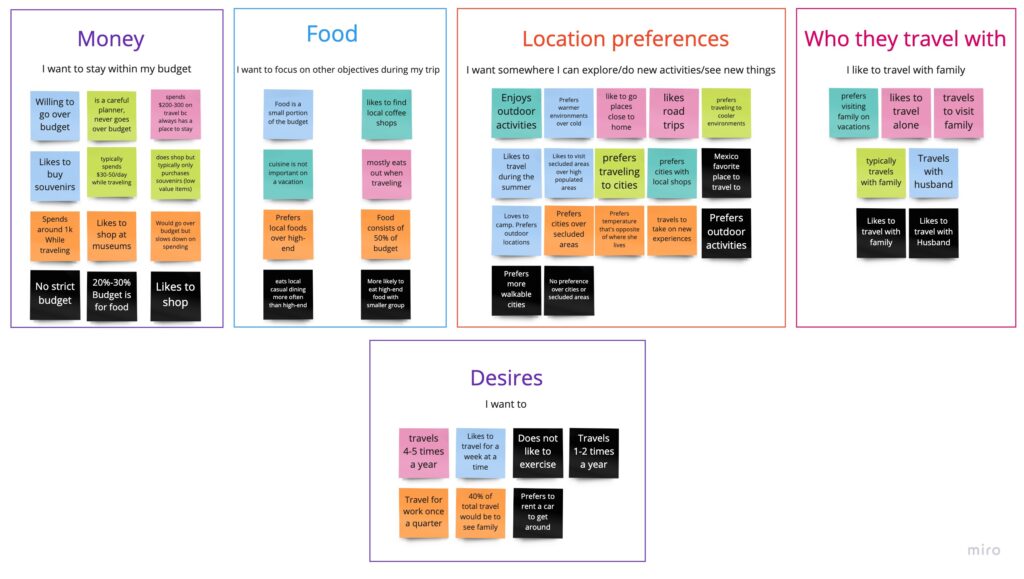
Affinity Diagram
With the interview data, I grouped together similar statements and organized them into sizeable categories.
This organization into distinct categories was essential for capturing each individual’s personality and interests, ensuring a clear and concise representation of their unique traits and hobbies.

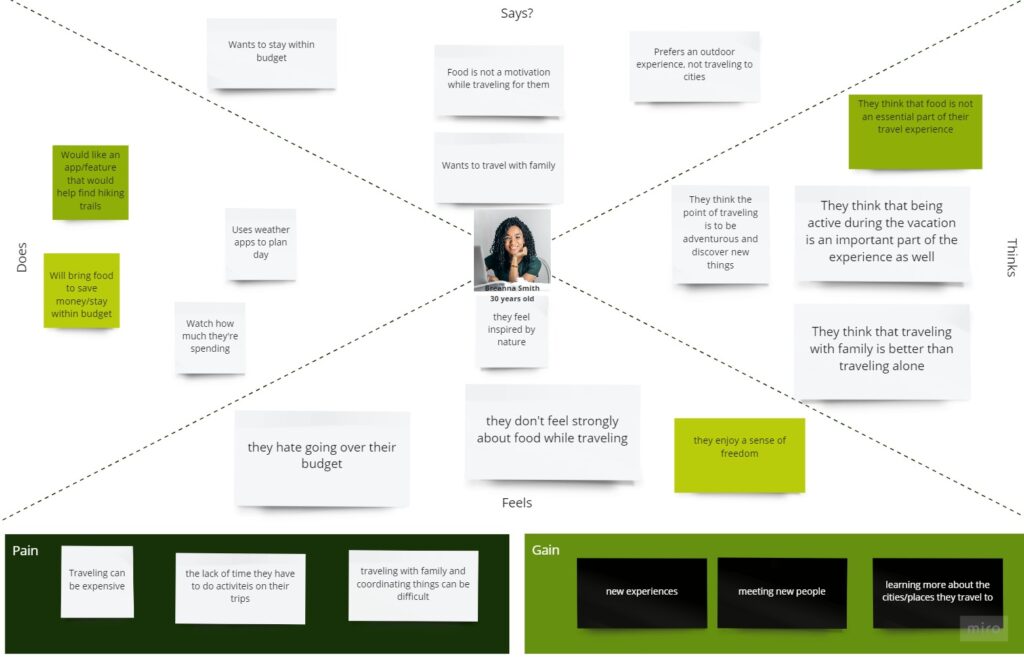
Empathy Map
Grouping personality traits and digging into who my target users are, allowed me to empathize with them and really flesh out my user persona.

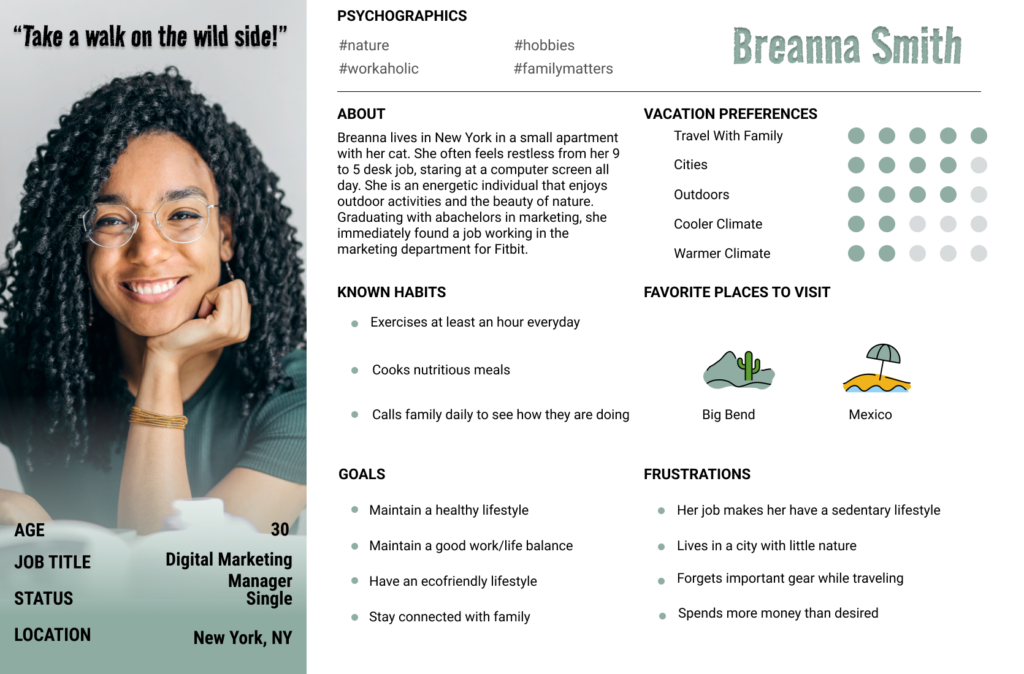
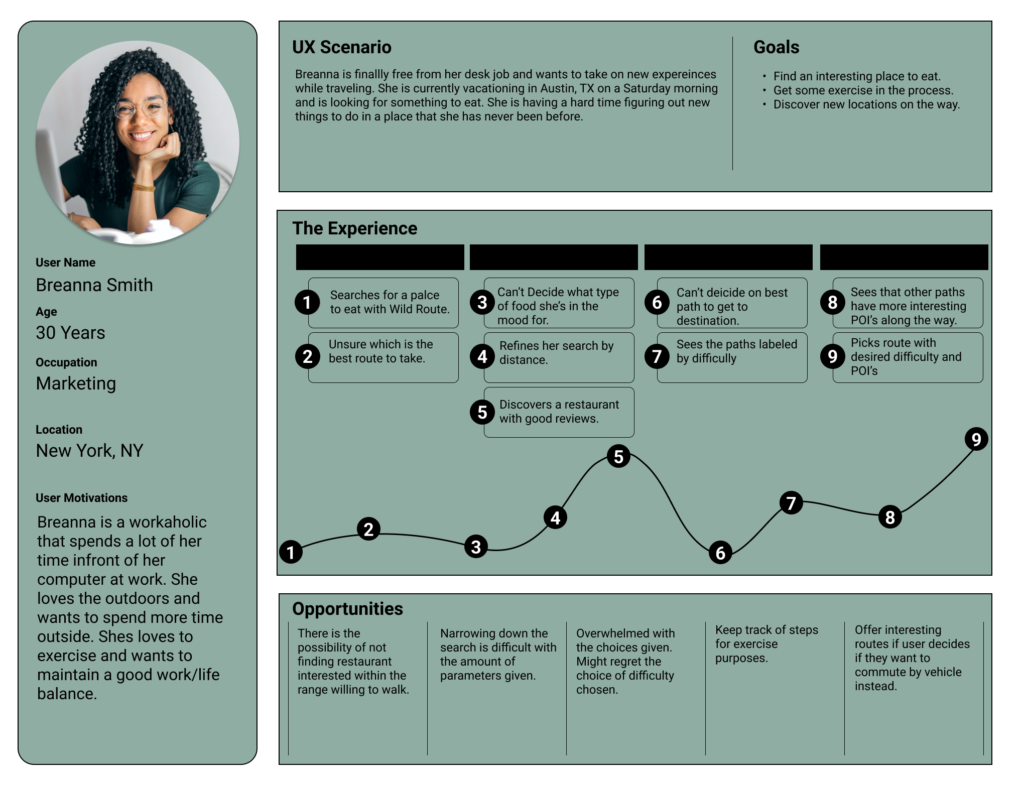
User Persona

Defining The Problem
UX Hypothesis
Creating an app to cater to individuals like Breanna, who have limited vacation time and planning resources, will significantly enhance their vacation experience. I predict that this will lead to increased user satisfaction, as measured by positive feedback and a higher rate of repeat usage.
Problem Statement
Travelers today are not just looking to spend their time; they seek to enrich it with unique, memorable experiences. They aspire to unearth hidden gems away from the mainstream, avoiding the usual tourist traps to immerse themselves in the authentic local culture. However, finding these off-the-beaten-path destinations can be challenging, often requiring extensive research and local insights that are not readily available. They need a solution that simplifies this process, helping them effortlessly discover and blend into these unique locales, transforming their journey into an adventure as fulfilling as the destination itself.
Value Proposition
Wild Route is more than just a travel app, it’s your gateway to an authentic travel experience. Designed for those who yearn to explore beyond the typical tourist trap, our app guides you to the heart of local cultures and hidden gems. With Wild Route, not only do you discover unique, destinations, but you also get insider tips to blend seamlessly with the locals. Make every part of your journey, including the commute, an engaging adventure.
Transform your journey into an adventure as exciting as your destination! Take a walk on the wild side!
Ideation
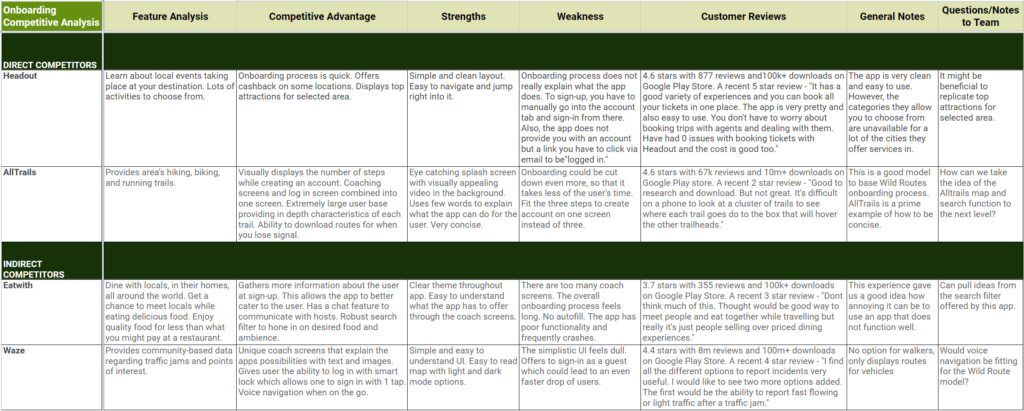
Competitor Analysis

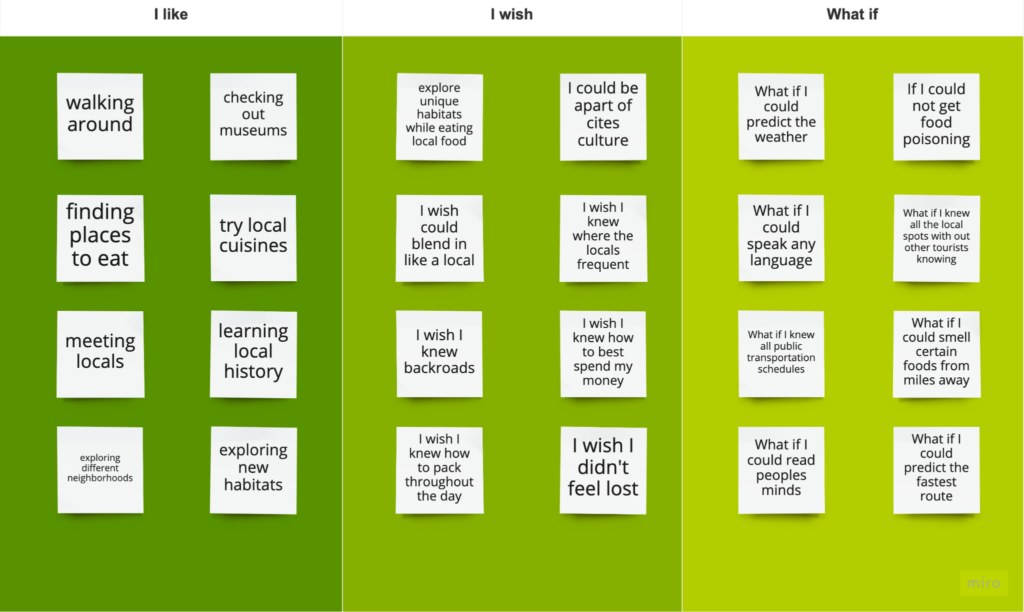
Using the I like, I wish, What if method, I was able to brainstorm and come up with new possibilities to solve the problem and really hone in on idea prioritization.

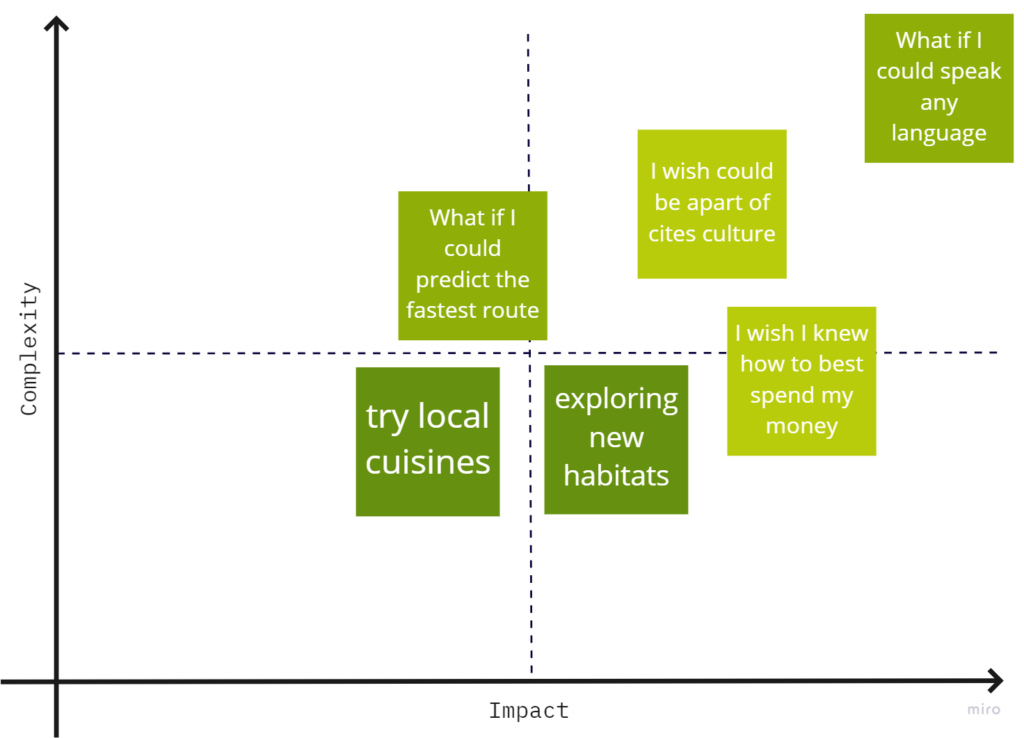
Feature Prioritization Matrix
The Feature Prioritization Matrix put into perspective the level of impact the ideas could have as well as how complex they are in implementation.

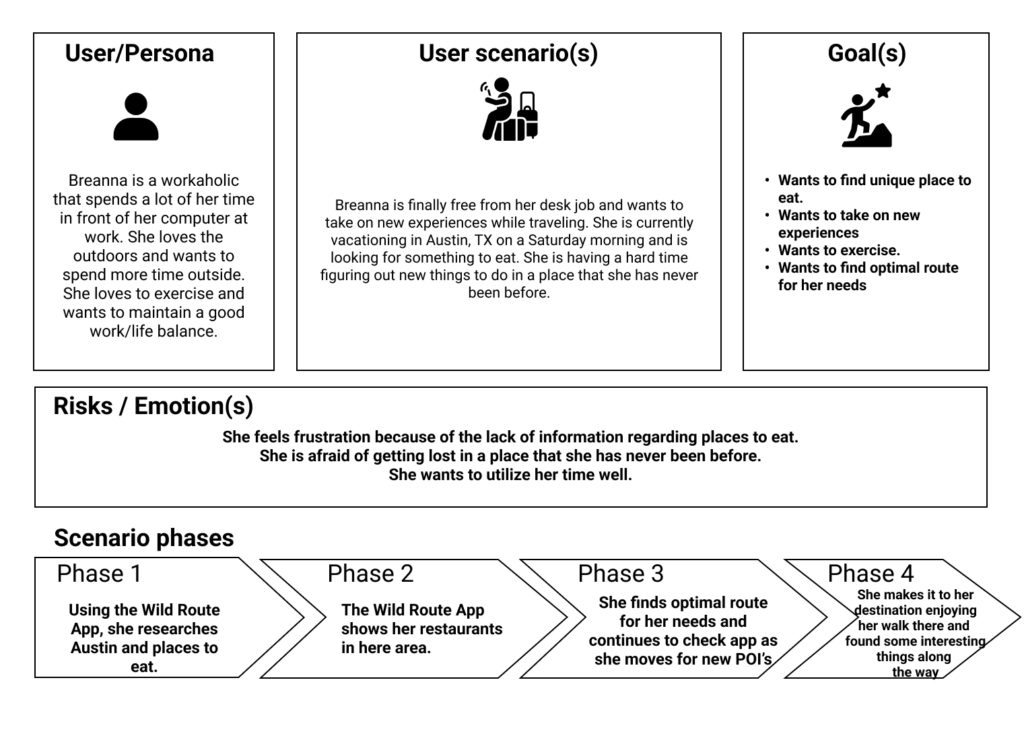
User Scenario

User Journey Map
The user journey map allowed me to tap into the user’s point of view and better understand what a typical experience might look like for them.

1. Looking for a new adventure

Breanna is traveling to Austin, TX for vacation and is looking for new things to do while walking around town. She is looking to discover new things to do while getting some exercise. Breanna has a goal to hit 10000 steps a day.
2. Breanna is unsure what to do

Breanna is unsure how she can find new things to do in a place that she has never been before.
3. She recalls the Wild Route App

She recalls a friend mentioning a new app that has hit the market. Wild Route is a great tool to find new things to do and enjoy the commute!
4. The start of her journey

Breanna is on Congress and Riverside. She is hungry and could go for a drink. However, she would like to walk town lake and see some nature in the meantime.
5. Using the Wild Route App

She downloads Wild Route and fires it up. She types in what she’s interested in doing, “Restaurants, Brunch.” Wild Route then gives her a walkable paths to restaurants that are serving brunch in the area. She finds an interesting path that takes her along town lake to a restaurant on 2nd street.
6. The scenic path and unique Destination

Breanna embarks on her scenic path and sees many interesting things on the way. She gets the exercise she desires and has brunch while sipping on mimosas. She got to see another side of Austin that she might not have experience without Wild Route.
User Insight Iterations & Feedback
Iterations:
I have made many iterations to the user insight to make it concise. Here is an example of a user insight that was dumped.
- Breanna is a 30-year-old female who works a 9-5 desk job. She lives a sedentary lifestyle when at work and wants to utilize her time off by being active and adventurous. She has a creative personality and thrives on being unique. She wants to know what interesting travel paths are available. As well as difficulty options for individuals looking to get some exercise while traveling. All this together will utilize Breanna’s valuable vacation time.
Feedback:
- “I love it! Especially the name! I think it’s an awesome idea for an app, especially as I’m someone who lives in Austin and would actually benefit/use the app. One suggestion: I didn’t understand that finding restaurants was a main goal of the app until I reached the User Scenario.” -Abby
- “I really enjoy this idea and would love to use it one day! My only feedback would be the first two slides need a little bit more polishing to match with the other slides. Overall I enjoyed the presentation!” -Candy
- “I think this is a great, especially liked the value proposition. Agree with Candy in terms of the first two slides, maybe just a little additional styling, but overall I like everything I see.” -Chase
Wireframe & Prototype
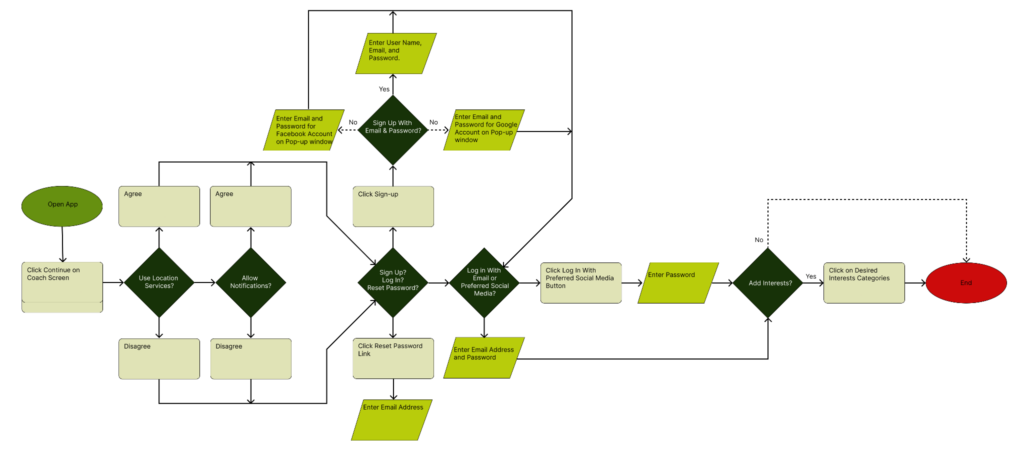
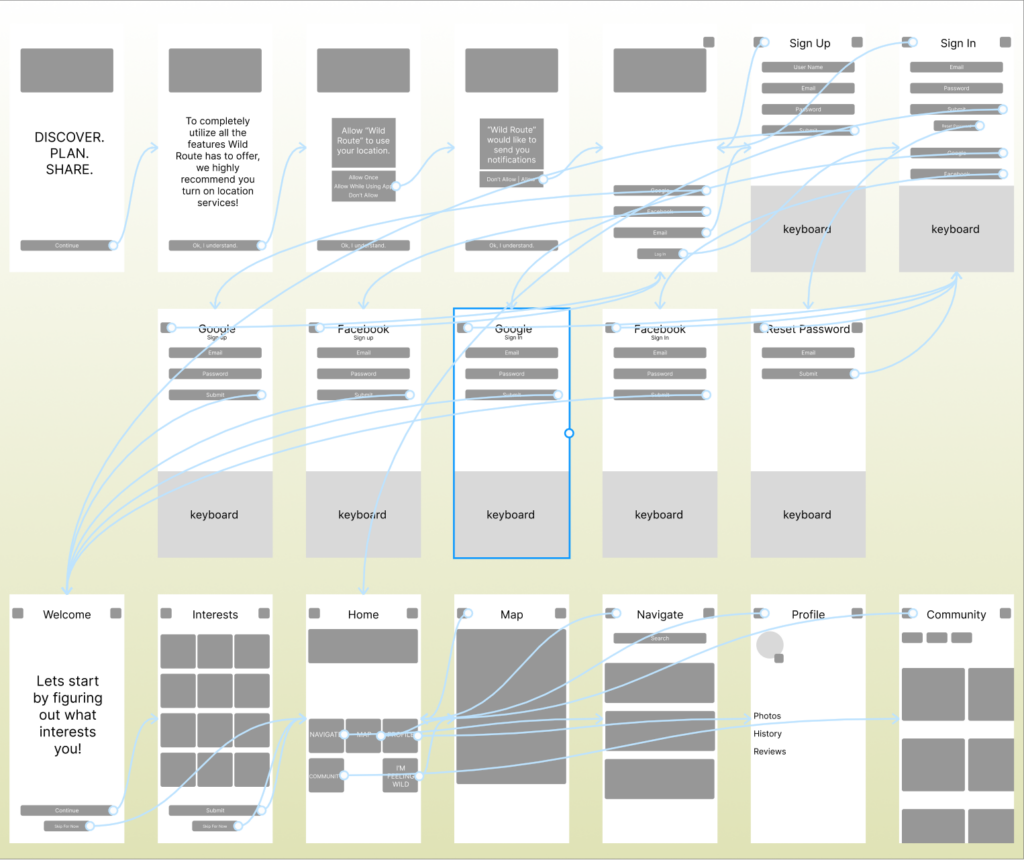
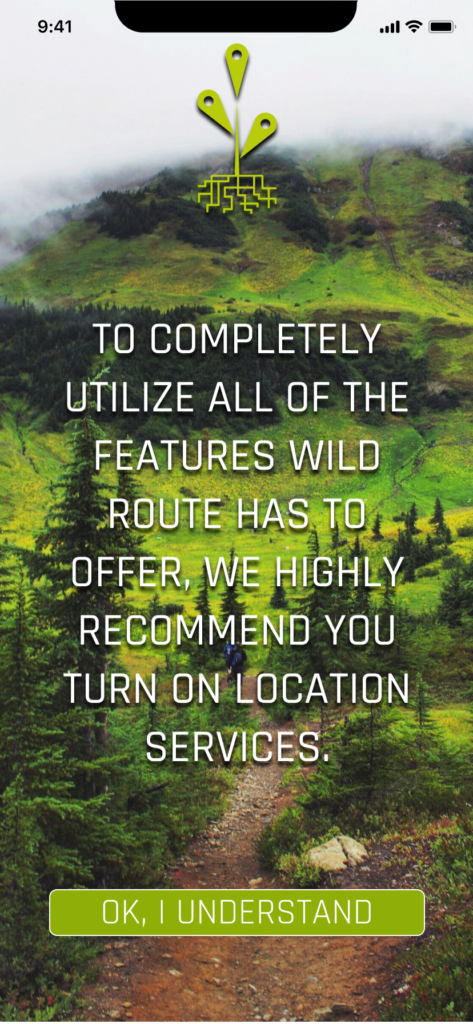
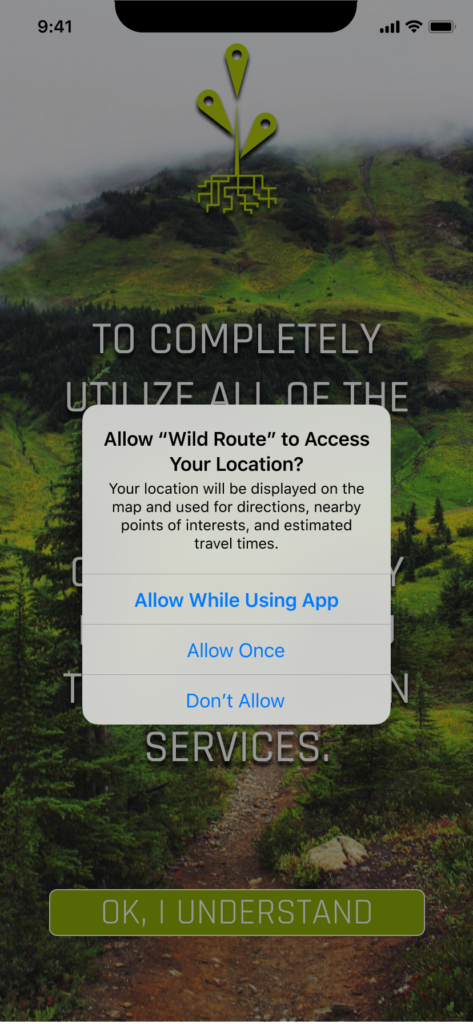
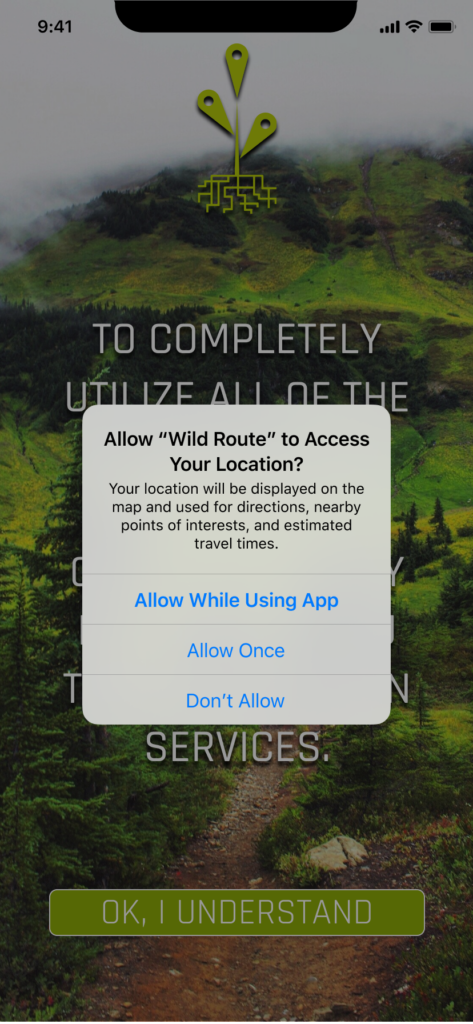
User Flow - Onboarding

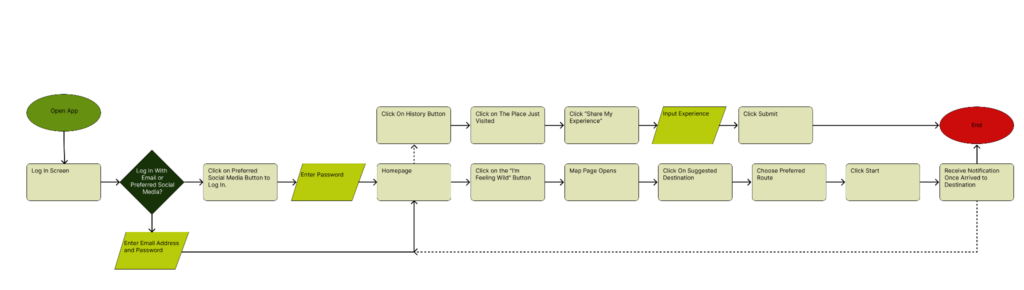
User Flow - Discover & Share

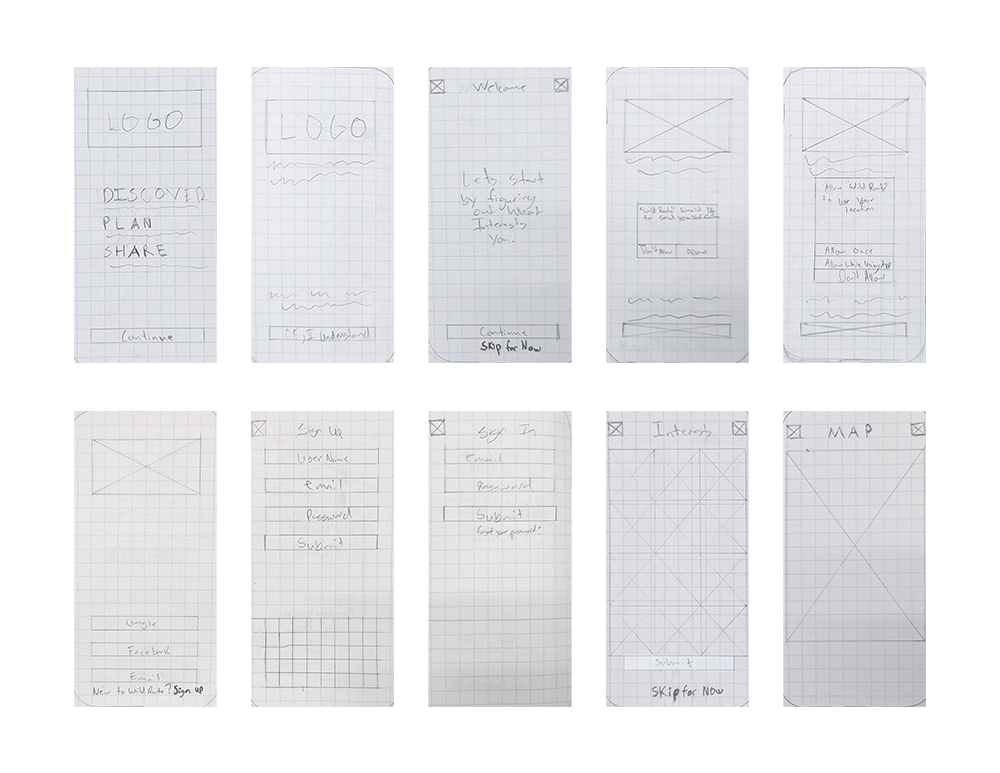
Sketch Wireframes

Digital Wireframes

Testing & Iterating
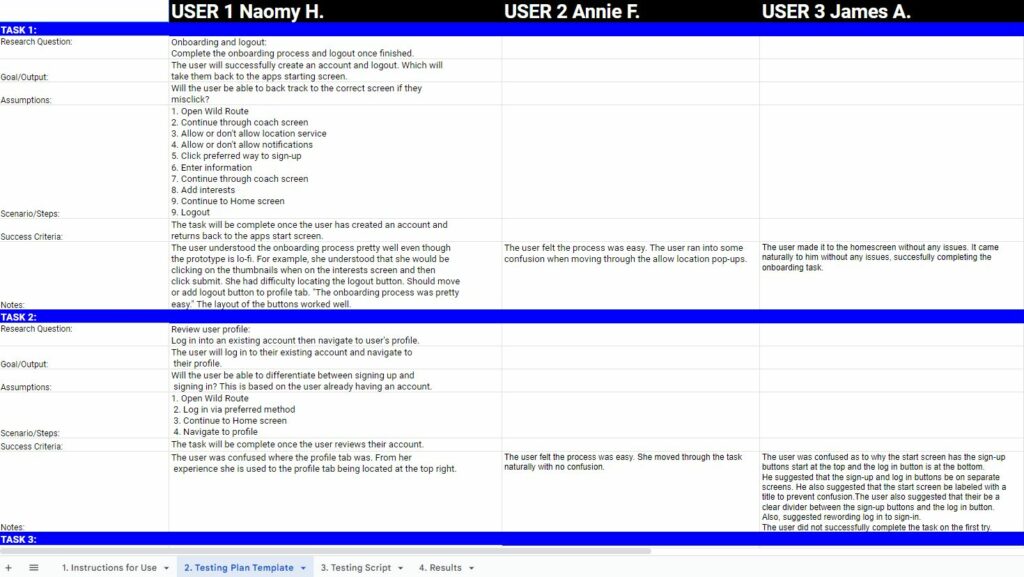
User Testing
Users were given three different tasks.
- Onboarding
- Sign In
- Locate password reset


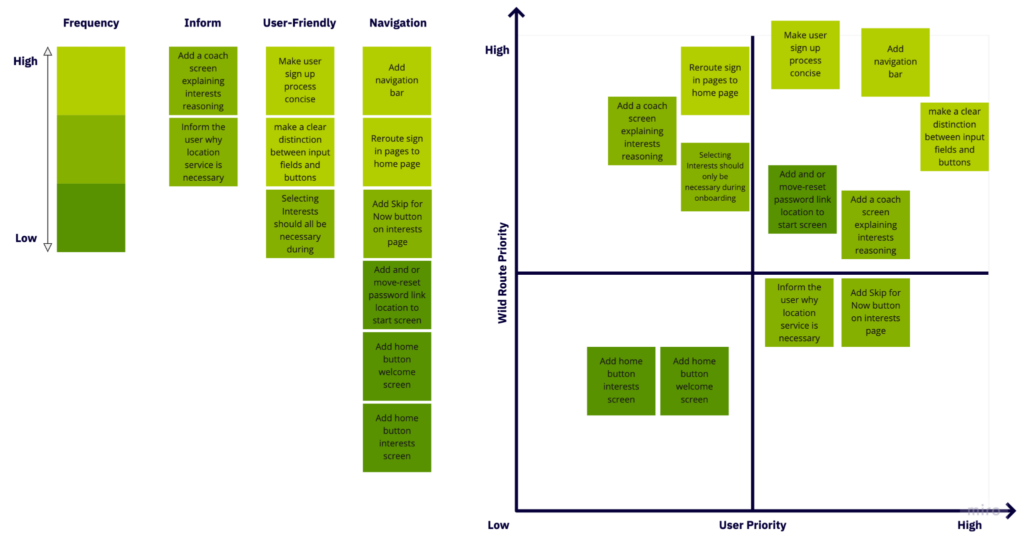
Key Learning From User Tests
The key takeaway from conducting the users tests is that navigation needs a lot of work. Navigation plays a key role in each of these tasks and if the user cannot navigate without confusion or frustration then the app is prone to fail.
Making each task user-friendly is important. Creating clear a distinction between what is a button and what is an input field. The onboarding process should be concise as it is the most important process for any app.
Each task could be more informative, utilizing coach screens to inform the customer why they are doing the things they are doing.
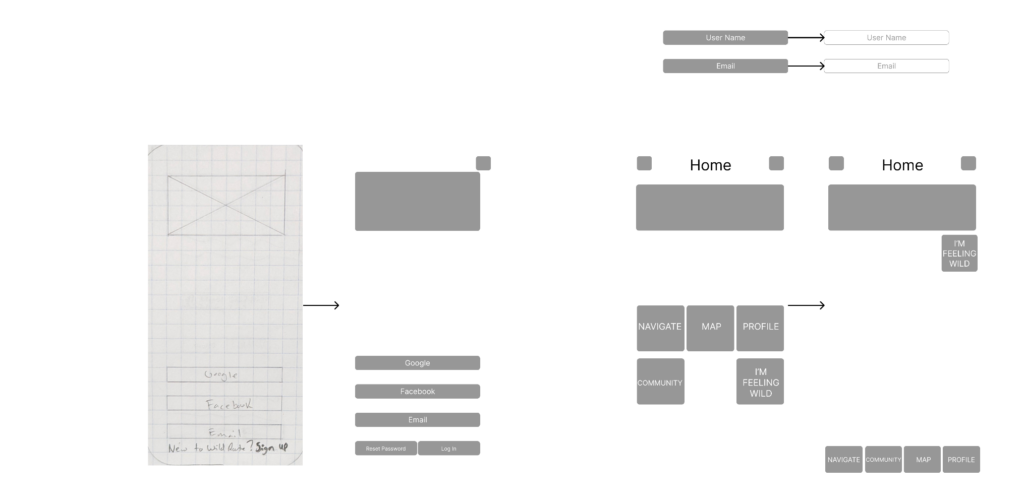
Iterations Made Based on User Tests
Many changes have been made since the two user tests were conducted. Iterations include:
- Rerouted buttons for better user flow
- Made the sign in process less cumbersome
- Added buttons for better navigation.
- Adjusted buttons
- Added additional screens for the sign-up process.

Guerilla Testing Plan & Notes
Objective:
- To make sure the beginning steps of the app are easy to understand.
- Can the user navigate through the app naturally.
Tasks:
- Complete the onboarding process
- Log into an existing account
- Reset password
- Use the “I’m Feeling Wild” feature
Feedback:
- Most users found it easy to complete all the tasks.
- Navigation was a common pain point for the users.
- Button placement and clarity needs to be worked on.

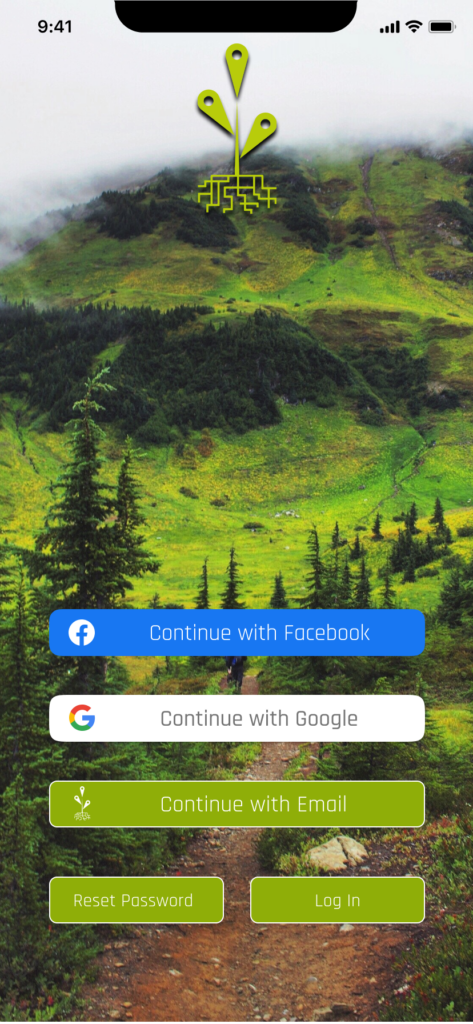
Mockups





Final Thoughts
My main takeaway through this whole project is that my own bias can heavily affect the direction that this app goes. I need to remember to carefully listen to the users and iterate based on their unbiased feedback.
Next steps:
Continue with user research and iterate from the feedback provided. I plan to continue this cycle researching and iterating until all tasks flow naturally. However, there was one thing I learned which became evident as I was testing the reset password task. Some users wanted the location of the reset password button to be on the starting screen. However, one user did not understand why it was located there and preferred it be located on the login screen. This made me realize that no design can be perfect. No design can please everyone.